- 黄金
- 2,181.81 黄金

[FREE] [Standalone] Ragemenu
ragemenu FiveM native Rage Menu, built with React. You can find the Documentation here Features High-performance script Cached component and menu state Runtime-editable menus and components Fully typed Preview Performance Metrics Idle In Use Installation Download the latest...
 forum.cfx.re
forum.cfx.re
愤怒菜单
FiveM 原生 Rage 菜单,使用 React 构建。您可以在此处找到文档
GitHub - ardelan869/ragemenu: FiveM native Rage Menu, made with React
FiveM native Rage Menu, made with React. Contribute to ardelan869/ragemenu development by creating an account on GitHub.
特征
- 高性能脚本
- 缓存的组件和菜单状态
- 运行时可编辑菜单和组件
- 全类型
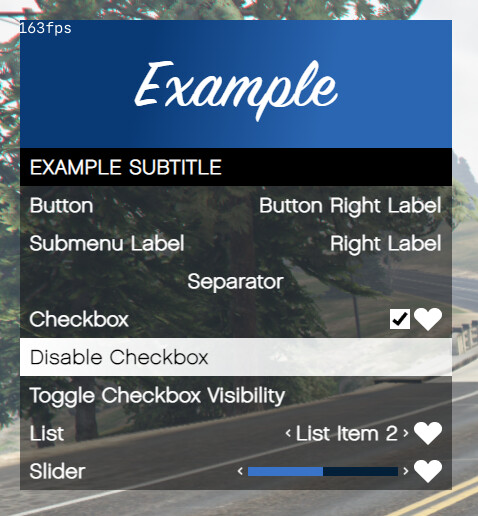
预览

安装
- 下载最新版本 来自 GitHub。
- 将 zip 文件的内容解压到您的resources文件夹中。
- 将路径添加meta.lua到您的Sumneko LLS workspace.library设置中。
- 添加ensure ragemenu到您的server.cfg。
- 添加@ragemenu/import.lua您想要的资源fxmanifest.lua并开始编写脚本!
例子
Lua:
--- you can create a menu once and reopen it at any time
--- state will be cached and reused
local menu = Menu:Create('Example', 'Example Subtitle', nil, nil, '')
-- 520 is a custom width, in px
local submenu = Menu:Create('Submenu', 'Submenu Subtitle', 520)
submenu:AddButton('Submenu Button'):OnClick(function()
print('Submenu Button Clicked')
end)
menu:AddButton('Button', 'Button Right Label', 'Button Description'):OnClick(function()
print('Button Clicked')
end)
menu:AddSubmenu(submenu, 'Submenu Label', 'Right Label', 'Submenu Description')
menu:AddSeparator('Separator')
local checkbox = menu:AddCheckbox('Checkbox', 'Checkbox Description', {
right = 'card_suit_hearts'
}, true)
checkbox:OnCheck(function(checked)
print('Checkbox Checked', checked)
end)
menu:AddButton('Disable Checkbox'):OnClick(function()
checkbox:Disable(not checkbox.disabled)
print('Checkbox Disabled', checkbox.disabled)
end)
menu:AddButton('Toggle Checkbox Visibility'):OnClick(function()
checkbox:ToggleVisiblity(not checkbox.visible)
print('Checkbox Visibility', checkbox.visible)
end)
menu:AddList('List', 'List Description', {
right = 'card_suit_hearts'
}, {
'List Item 1',
'List Item 2',
'List Item 3'
}, 1):OnChange(function(current, currentValue)
print('List Changed', current, currentValue)
end)
menu:AddSlider('Slider', 'Slider Description', {
right = 'card_suit_hearts'
}, 100, 0, 10, 50):OnChange(function(current)
print('Slider Changed', current)
end)
RegisterCommand('example', function()
if menu:IsOpen() then
menu:Close()
else
menu:Open()
end
end, false)