- 黄金
- 2,181.81 黄金

视频预览:
那么这个脚本中有什么内容呢?
- 该脚本适用于 ESX/QBCore 详细配置,
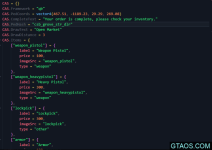
- 我可以在配置中编辑什么?看看这张照片;

- 流畅漂亮的 UI 设计
- 将商品添加到购物车
- 增加购物篮中的商品数量
- 减少购物篮中的物品数量
- 通过银行支付
- 用现金支付
- 删除购物篮中的商品
- 使用物品的库存补丁
- 使用会话存储函数。
- 更优化
安装说明:
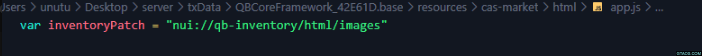
如何更改图像补丁?
打开app.js并查看第一行
并根据您的背包进行更改。
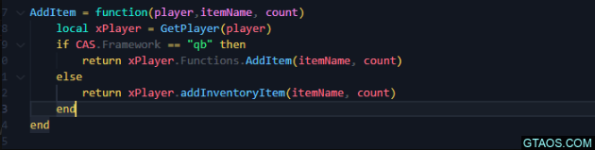
我向您展示如何更改功能以将物品添加到您自己的背包中
首先打开server/server_hook.lua并找到这个;
然后根据您的背包 exports/function 编辑功能。
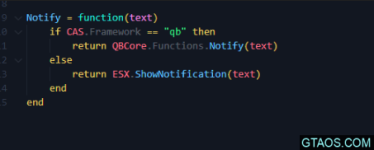
如何更改通知导出?
首先打开client_hook.lua,找到这个;
根据您的通知脚本的exports/function去更改它。