- 黄金
- 2,178.81 黄金

FiveM NUI GLSL PoC | Dev Resource
FiveM GLSL rendering POC to manipulate the game screen. Overview This project demonstrates a proof-of-concept (POC) for applying GLSL-based blur effects over a game render. It uses WebGL to create customizable, real-time blur effects on specified elements over the game’s user interface...
 forum.cfx.re
forum.cfx.re
FiveM GLSL渲染POC来操控游戏画面。

概述
该项目演示了在游戏渲染中应用基于 GLSL 的模糊效果的概念验证 (POC)。它使用 WebGL 在游戏用户界面上的指定元素上创建可自定义的实时模糊效果。功能(内置)
- GLSL 支持
- 支持圆形和矩形模糊区域
- 使用 GLSL 着色器实现实时模糊效果
- 可自定义模糊强度
- 响应式适应窗口大小调整
实现细节
该项目由三个主要文件组成:- index.html:定义基本结构和模糊效果元素
- gamerender.js:包含 glsl 和模糊效果逻辑的 WebGL 实现
- styles.css:基本 CSS 样式(例如)
- gamerender.js:包含在您的项目中
- 在您希望 glsl 渲染的位置设置数据值data-hlsl
- 控制强度的示例data-blur-strength="5"
工作原理(示例:玻璃态/模糊)
该脚本创建了一个 WebGL 上下文,并在指定元素后面渲染游戏屏幕的模糊版本。它使用片段着色器应用高斯模糊效果,该效果可针对每个元素进行自定义。用法
要将模糊效果应用于元素,请添加以下数据属性:- data-hlsl:标记要应用模糊效果的元素
- data-blur-strength="5":设置模糊强度(可选,默认为 5)
HTML:
<div id="glass-square" data-hlsl data-blur-strength="20"></div>
<div id="glass-circle" data-hlsl data-blur-strength="5"></div>性能注意事项
需要注意的是,这在某种程度上是一种不成熟的解决方案,并不适合长期使用。性能影响可能很明显,尤其是在低端系统上或多个模糊区域处于活动状态时。实现此效果时请考虑以下事项:
- 谨慎使用,仅在必要时使用
- 调整resolutionScale配置以平衡质量和性能(这主要用于使用模糊着色器)
- 监控帧速率并进行相应调整
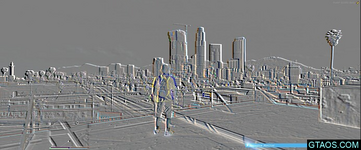
示例
以下是我如何使用此资源的一些示例!玻璃态效应!




其他效果


动画效果

配置
config中的对象允许gamerender.js您调整各种参数:
Lua:
const config = {
resolutionScale: 0.5, // Scale of the rendering resolution i would keep this at 0.2-1.0
defaultBlurStrength: 5.0, // Default blur strength
zindex: '-1', // z-index of game render
renderColour: [0.0, 0.0, 0.0, 0.0], // RGBA (for debugging cutouts)
maxBlurSize: 20, // Maximum blur size (affects performance and quality)
};结论
此 GLSL 支持效果提供了一种独特的方式来增强 FiveM NUI 的视觉吸引力。但是,由于其对性能有影响,因此应谨慎使用,并仔细考虑目标受众的硬件能力。还请注意,“撕裂”是画布渲染时出现的问题(如果客户端游戏的性能良好,则这几乎是不可见的)
随意尝试不同的配置并创建新的 glsl 着色器!
如果您在 FiveM 平台上使用它,请提及我<3
我很想看看您的用例!